
ブログ運営の師 両@リベ大学長
私は先月からブログを始めたのだが、始める事を思い立つまでブログ運営に関する知識はほぼ何もなかった。以前記事に書いたように漢検の勉強中に文章を書くことを思い立ち、今年初めに読んだ『お金の大学』でお勧めの副業として紹介されていた中から「ブログ」を選んだ。漢検受験が終わって行動を起こすまでの間、『お金の大学』の著者「両学長 リベラルアーツ大学」のyoutubeをいくつも拝見し、ブログ立ち上げのノウハウを学んだ。また、ブログ運営に限らずこの方のyoutube動画は本当に人生の役に立つ動画が何百と投稿されており、誇張じゃなく私の人生観に大きなプラスの影響を与えてくれている。私の立ち上げたばかりのブログ記事なぞきっと両学長の目に止まることは無いのだろうが、この場を借りて感謝を伝えたい。
ありがとうございました。
今日が一番若い日!いつか頑張り続けてこのブログがきっかけで両学長に会うことが出来たら、直接感謝を伝えたいというのが私のモチベーションの1つになっている。ってまだ始めて3週間やがな。

動画2,600本!?学長本当すごい!!
という訳で学長の言われた通りWordPressでブログを立ち上げ、学長のブログのマネをして有料テーマ「DIVER」を導入した。「これで私のブログもかっこよくなる!」と息巻いて記事を書き出した。が、なんかいまいちかっこよくない。足りない部分があるのだ。

そう私のブログはタイトルの下に、何て言うか画像的な物が無いのだ。タイトルの下はすぐ「新着記事一覧」。「みんなこの部分に何かしらあるけど、ここってどうやって作るんだろう・・・」と心に引っ掛かりがありながらも「レイアウト気にしてたらいつまでも記事書けないしな!」と後回しにし、眠い目を擦りながら記事を優先せてきた。そして一昨日からようやく重い腰を上げて、上記『この部分』に取り組むことになった。
『お金の大学』は中学生の必修授業にすべきだと思います。
ファーストビュー作り
色々調べると、どうやら『この部分』=『ファーストビュー』と言うらしい。「クラウドワークスとかでプロに頼んだ方がいい」と勧める書籍やブロガーの記事を見たが「お金かかるし、それはそれで交渉がめんどそうだな」と思い、無料で作る方法が無いのかを模索した。
Canvaに辿り着く
そんなこんなでCanvaという画像ソフトに辿り着いた。なんだかんだ無料で作れるらしい。早速使ってみた。が、さすがに向こうも商売。「いいな」と思う素材は大抵有料の「王冠」マークがついていて、PRO版を購入しないと使えない。「30日間はお試しで使えるよ!」とあったが、いざという時の為に取っておくことにし(ラストエリクサー使えない問題)、無料で粘ることにした。
ロゴを作る
四苦八苦して1つ作ってみた。所要時間は2時間。テンプレートがいくつかあり、それを流用しながら素材を入れ替えた。テンプレートで使用されていた「ほのかアンティーク丸」というフォントはそのまま使用することにした。

何が辛かったかって、スペック低すぎて全く動かなくなる私のパソコン・・・。取り合えず私的にはまあまあな物が出来た気がするので早速アップロードしてみる。「Diverオプション」ー「ファーストビュー」から設定できるらしい・・・って左右スカスカだな!
Canvaではデザインを立ち上げる際、最初に「何作りたいんですか?」みたいな選択があり、何も考えず「ロゴ」(512px*512px)を選択したのだが、よくよく考えたら「ファーストビューって横長だよね」って事に出来上がってから気付いた。「無駄だった」となるのが嫌なので、これはこれでファビコンとして設定することにする。「外観」ー「カスタマイズ」ー「サイトロゴ・アイコン」で設定する。「サイトロゴでも行けるんじゃないか?」と思って設定したが、サイトロゴも横長だったため、米粒にしかならず、こちらも断念。おとなしくファビコンのみとする。いやファビコンでも辛い小ささだな!(開き直りファビコンは決定)。ロゴ作りで力尽き記事投稿は出来ず、ファーストビュー作りは翌日へ。
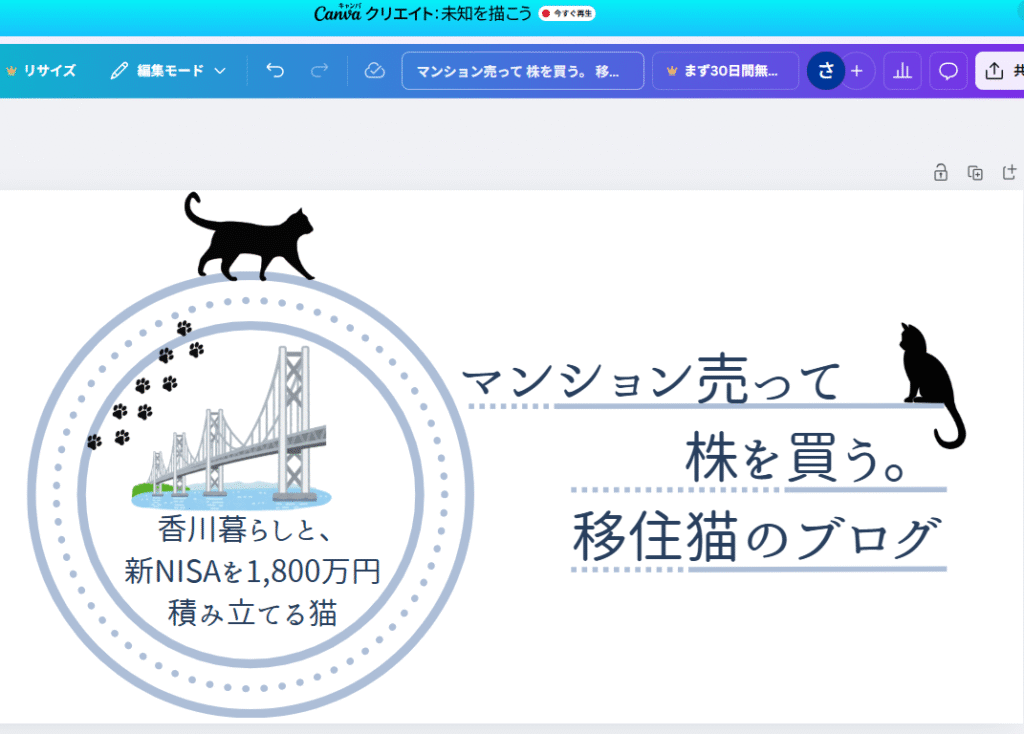
ファーストビューを作る
翌日。相変わらず動かないパソコンと格闘し、再びCanvaと向き合う。所要時間2時間。本人にしかわからないのに細部に拘る。

ロゴを使い回すことにして自己肯定感を高めた。今度のサイズは1200px*600px。Canvaでデザイン作る時「カスタムサイズ」を選べばサイズを自由に設定できることに気付き、それで作る。正直縦は600pxではなく450pxくらいがちょうどよく感じるが、「円の上側を猫に歩かせたい」が為に600pxとなった。この微妙な縦横サイズ感は実際にアップロードしてみないと分からないため、何度も修正→アップロードを繰り返し時間を取られた。途中5回目、10回目の作成時にCanvaに表彰される(記事最初のトップ画像参照)。ちなみに喉から手が出るほど使いたかった「リサイズ」機能はPRO版じゃないと使えない。悔しい。
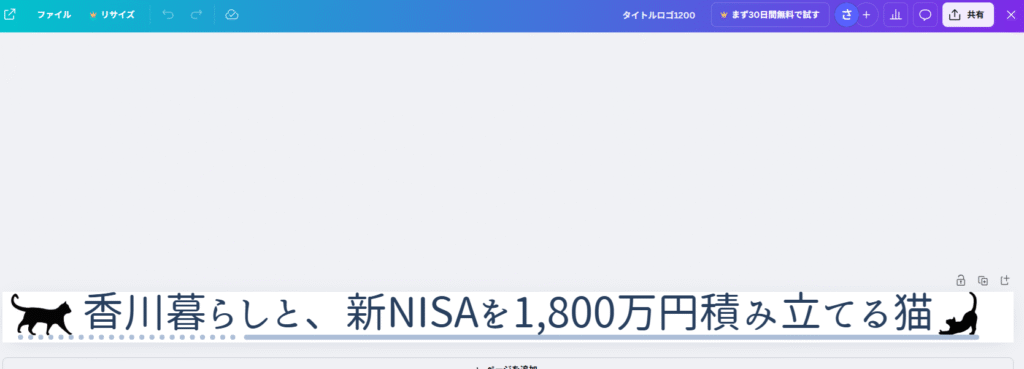
サイトロゴ(タイトルロゴ)を作る
また翌日。後日やるのはモチベーション的に辛いと判断し、勢いそのままサイトロゴを作る。所要時間1時間。

DIVERではサイトロゴの推奨サイズが記載してあり250px*60pxらしい。先ずは推奨サイズで作ってみたがあまりに小さい。これはひとえにこのブログのタイトルが長すぎるのが原因だ。今更ながら1月前の自分を呪う。という訳で、こちらもトライ&エラーしながら何とか納得のいく形になった。完成品のサイズは1200px*60px。「外観」ー「カスタマイズ」ー「サイトロゴ・アイコン」から設定した。ただこのサイトロゴ、パソコンで見ると納得のサイズだが、スマホで見ると結構小さい。この「スマホ表示何とかならんか問題」で更に1時間使ったが、最終的にギブアップ。DIVERのいい所は「メール問い合わせ無料ですよ」なのだが「ブログ名が長すぎます」と回答が来ることが見えているので、恥ずかしくて聞けない。誰か偉い人、解決方法ご存じでしたら教えて下さい。
→(追記)ドロワーメニューと検索ボックスのアイコン配置用に、スマホのタイトルの両側にスペースがあることを知りました。。すみませんでした。
まとめ
そんなこんなで何とか無料でブログの画像パーツを作ることが出来た。(まともなパソコンを持っていたら)Canvaはとてもいいソフトなので、これからブログを始める方は是非自作の画像パーツ作りにトライしてみて欲しい。出来なかったことが出来るようになることは、とてもいい事ですね。無理やりの教訓で終わります。最後までお読みいただき、ありがとうございました。
私的リベ大お勧めの動画を紹介して終わります!ほかにも山ほどありますので、皆さんも見てね!
- 【再放送】10年以上『金のなる木』を買い続けた結果【なぜか皆やらない】【人生論】:(アニメ動画)第13回
- 第145回 【これが本質】時間を作る「最強の解決策」について解説【人生論】
- 副業で成功する人の5つの特徴【体験談アリ】【稼ぐ実践編】:(アニメ動画)第247回
このブログはレンタルサーバー「ConoHaWING」、
WordPressテーマ「DIVER」です。